Sleeper Over/Under UI Declutter
Simplify the UI to prioritize essential content and social interactions, creating a more engaging user experience without sacrificing core features. This redesign focuses on reducing information overload while fostering a balanced UI Experience
My role
Spearheaded the project from inception, taking full ownership of the design process, driving design quality assurance (DQA), and leading feature enhancement initiatives
Team
Timeline
6 Months
(Including Design, DQA and DLS Check)
Impact
User Conversion from Free-to-Play
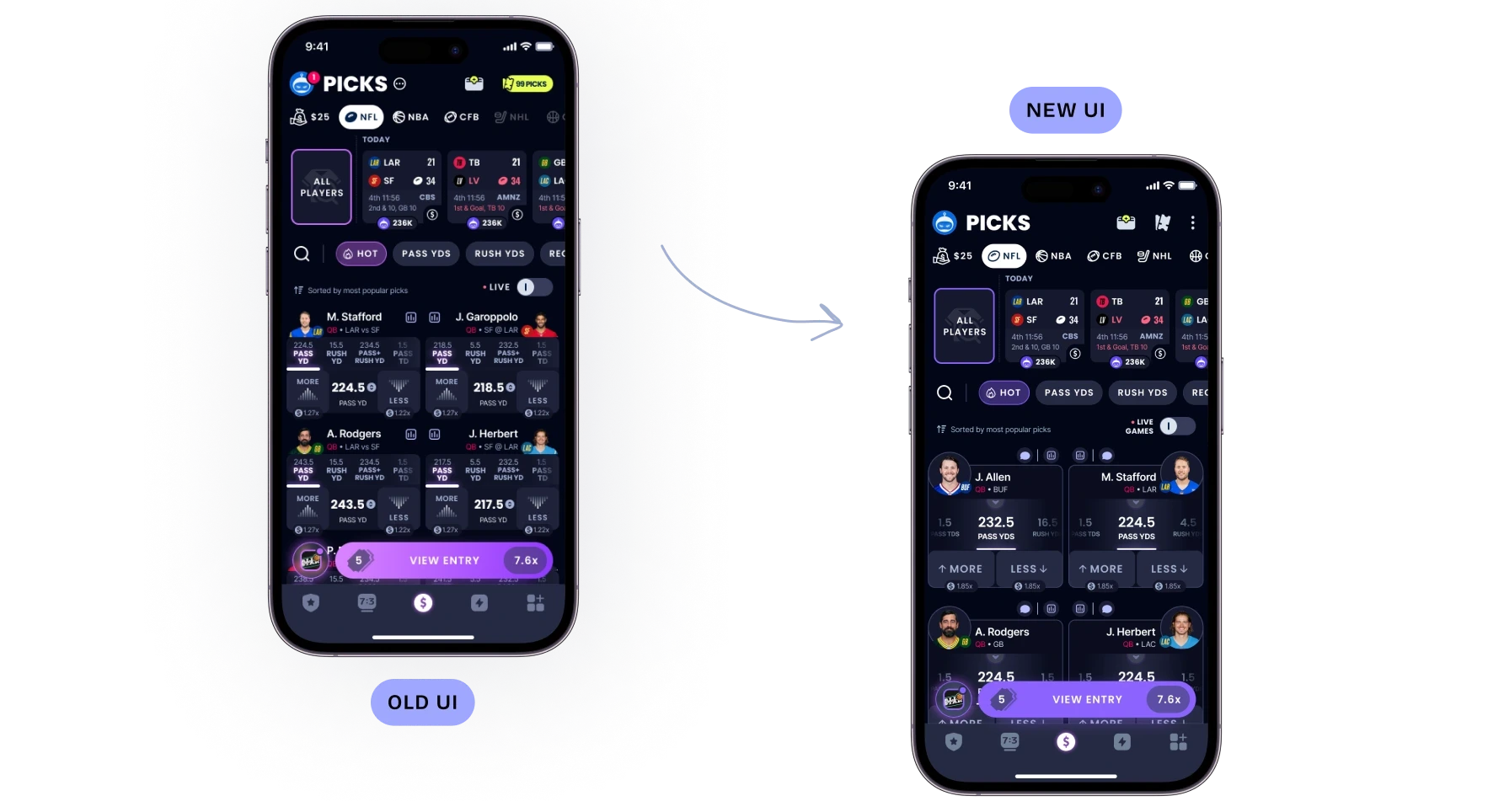
final redesign
Project overview
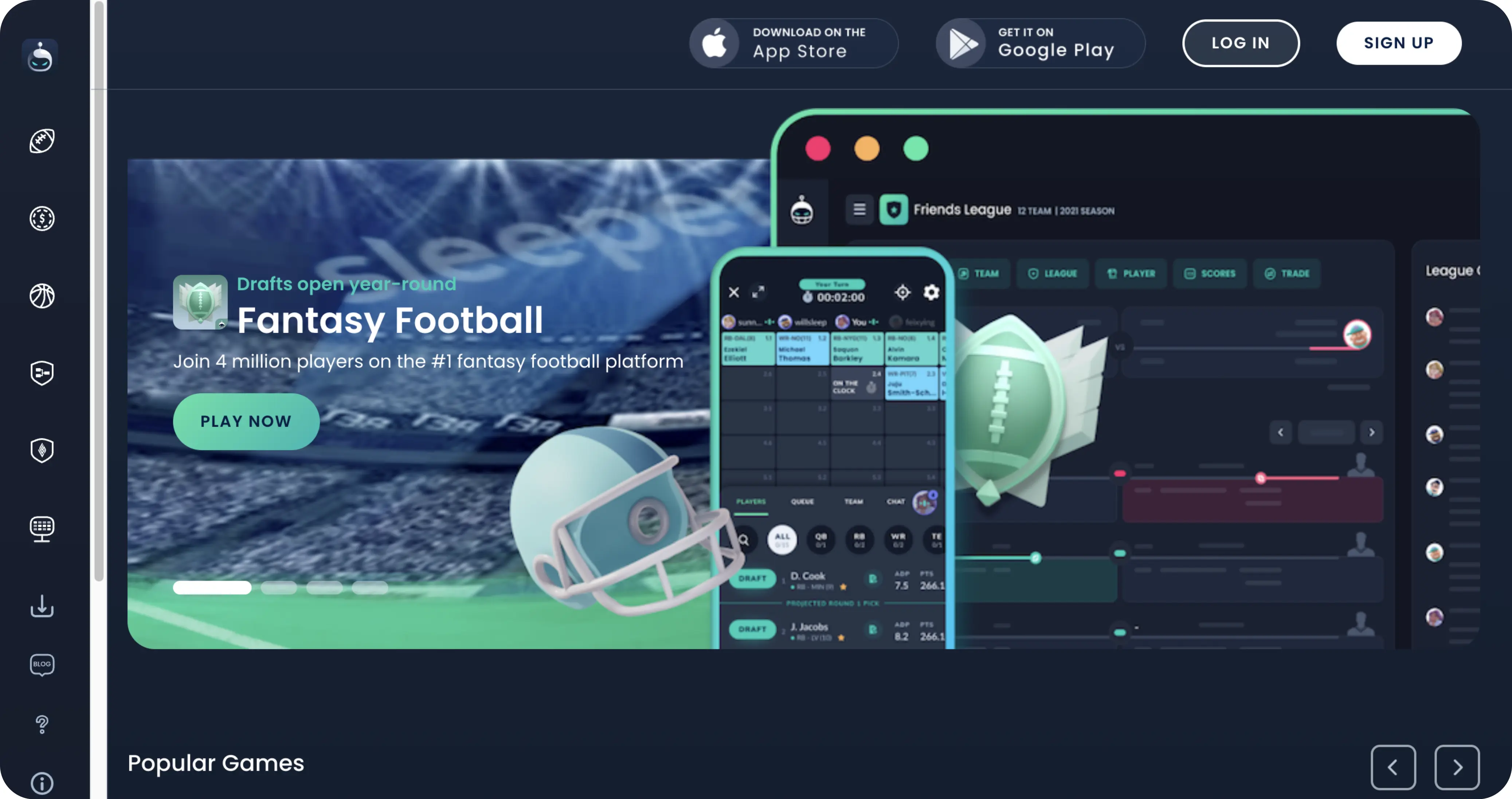
Product Introduction
Sleeper is building the leading platform to connect friends over sports.
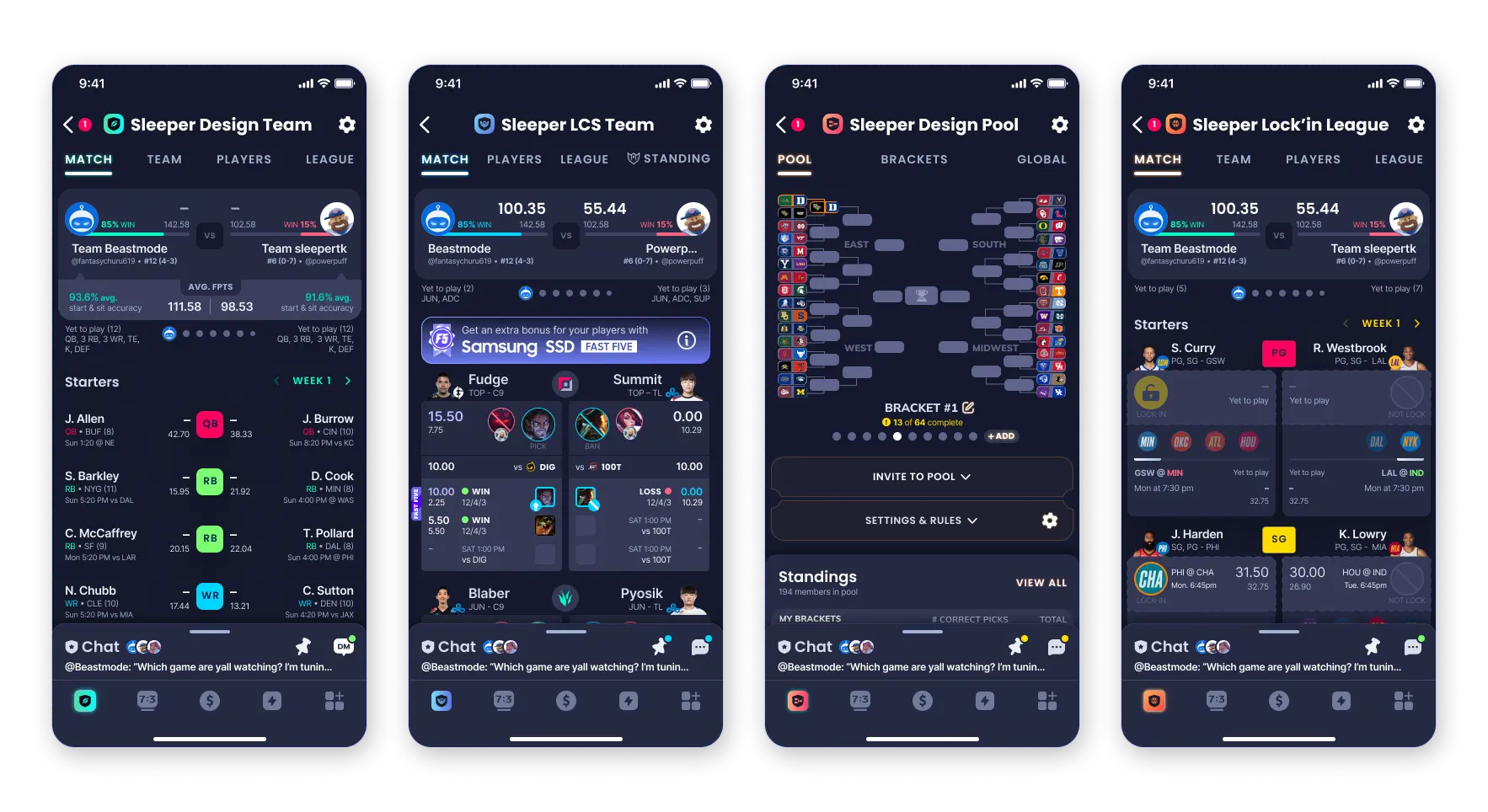
Sleeper’s mission is to create a digital playground for sports fans (casuals and diehards) and their friends to hang out – on Sleeper, users can check scores, play games, chat, send memes to each other and engage in many other fun and interactive activities. Now they provide seasonal fantasy sport game and daily fantasy sport game.
Concept explaination
Fantasy Sports Game
Fantasy Sports is a sport game, where participants assemble virtual teams composed of proxies of real players of a professional sport.
These teams compete based on the statistical performance of those players in actual games. This performance is converted into points that are compiled and totaled according to a roster selected by each fantasy team's manager. The Fantasy sports can be divided as 2 categories: Seasonal fantasy and Daily fantasy.
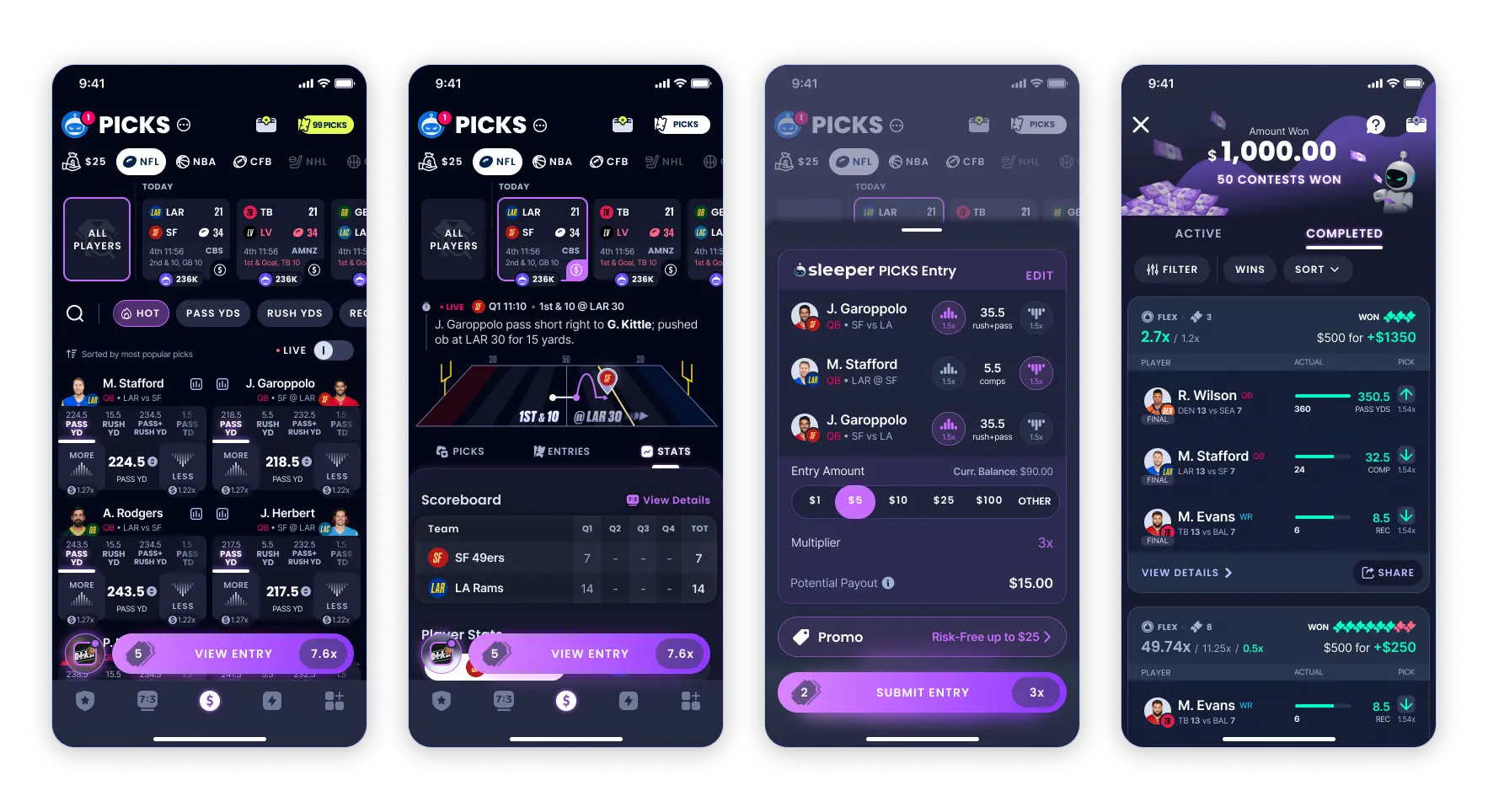
Sleeper Picks- Over/Under Game
Over/Under is a kind of Daily fantasy game. it is a real-money contest game that allows users to make predictions on athlete’s performance in real-life sports games.
DEFIning the challenge
Simplifying Complexity
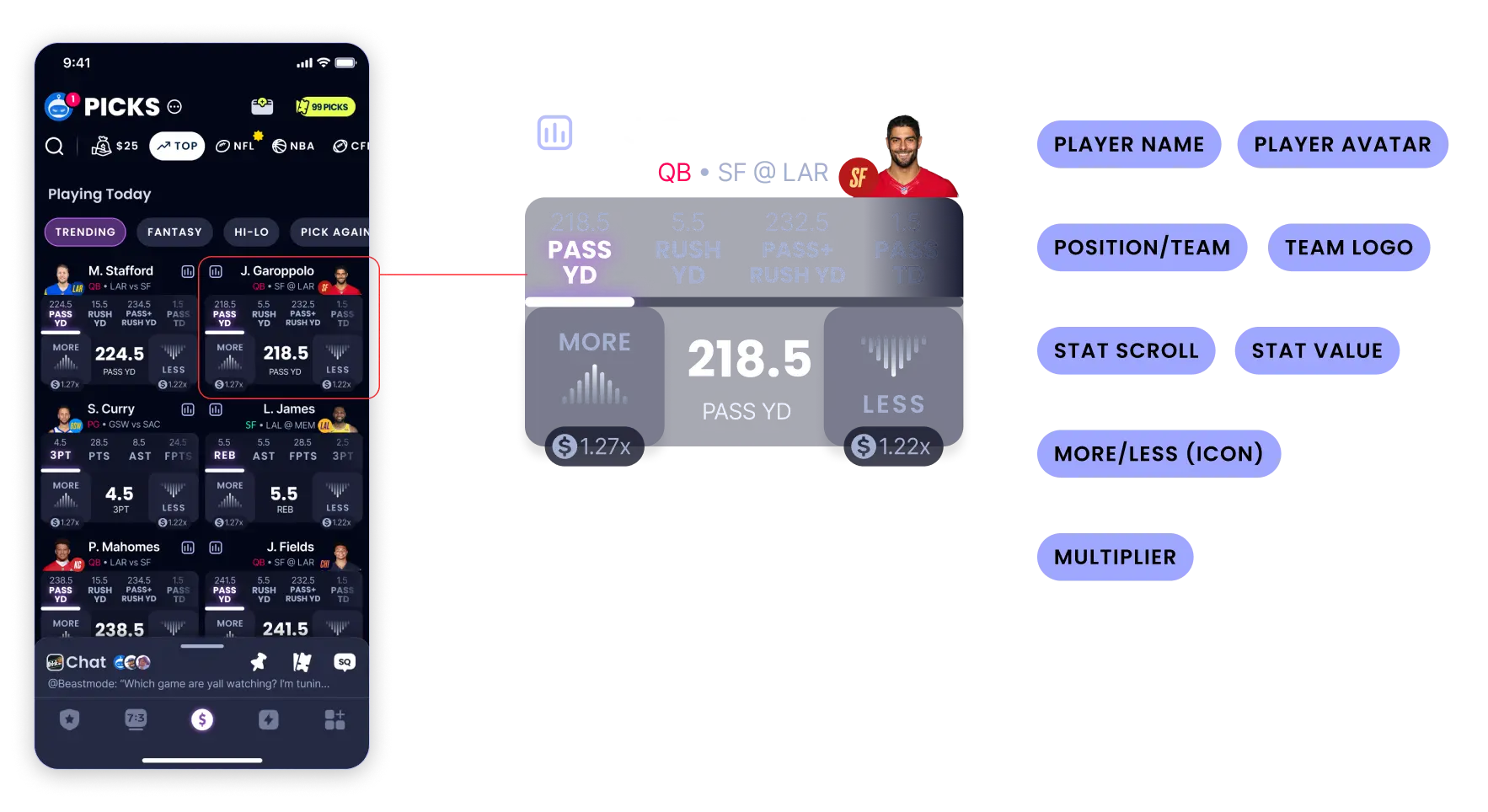
The goal of this project was to enhance the user experience on the "Picks" screen of a popular fantasy sports app by reducing the information density within player cards. This wasn’t merely a cosmetic change—it required a nuanced approach to balance visual decluttering with the retention of essential interactive elements that drive user engagement.
Early discussions with stakeholders, including the Growth Team, Chief Technology Architect (CTA), and the Co-Founder, revealed a primary concern: they suggested removing the horizontal scroll feature within player cards, believing that the filter bar at the top of the page could serve the same purpose. But this seemingly straightforward request masked a deeper, more complex challenge. It was clear that the design problem required a strategic, data-informed approach rather than a simplistic visual solution.
Stake Holder Prompt
Simplify Picks UI without sacrificing UX
CURRENT DESIGN LANDSCAPE
Understanding Information Organization
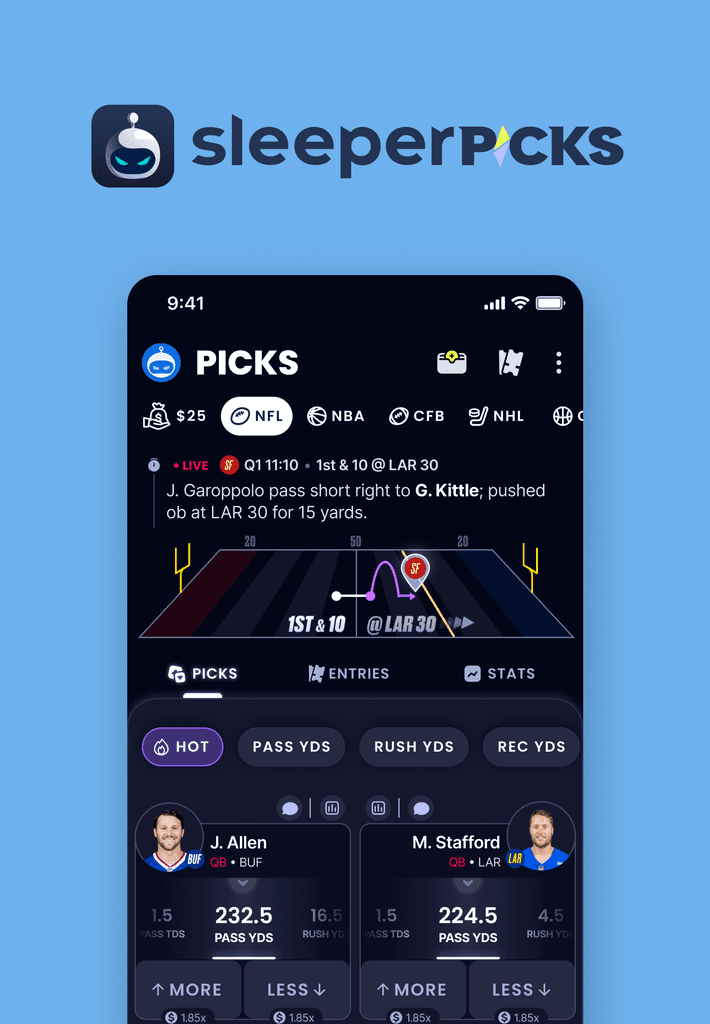
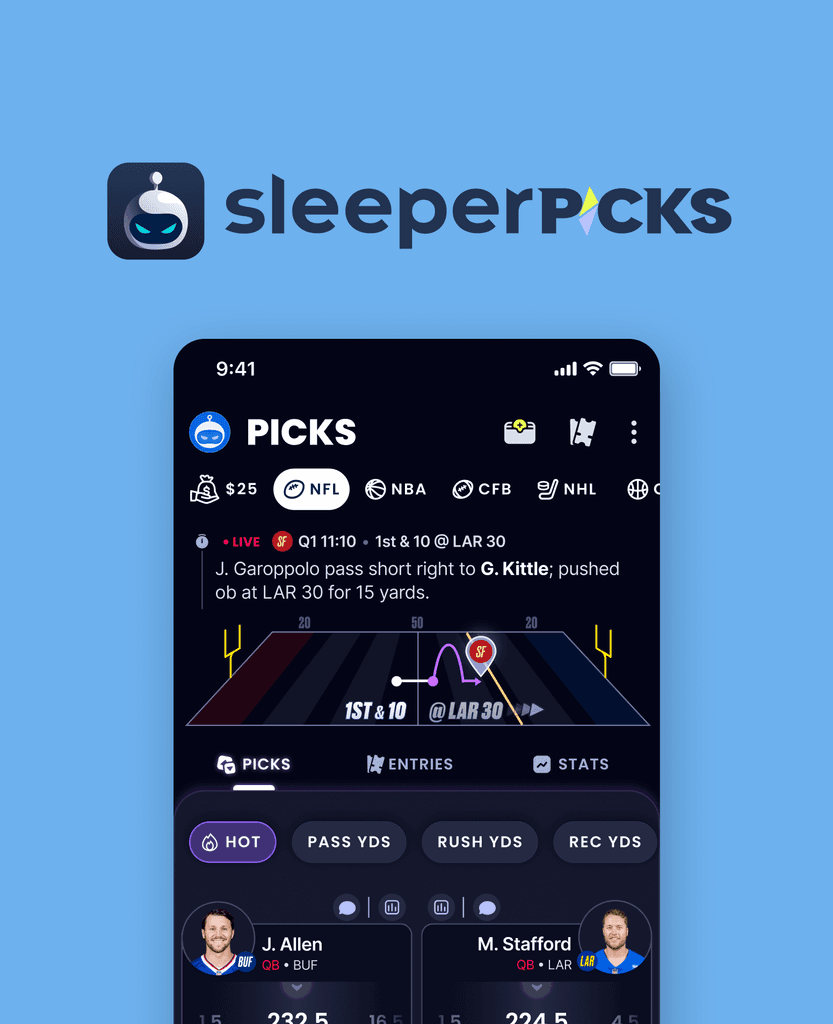
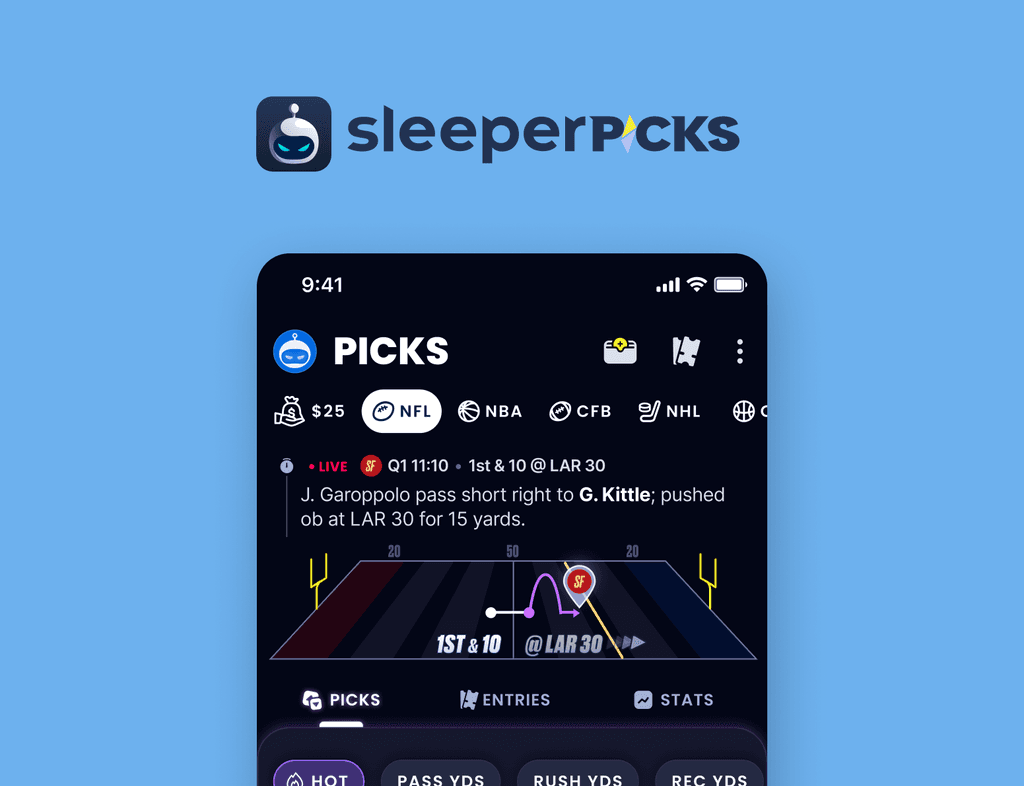
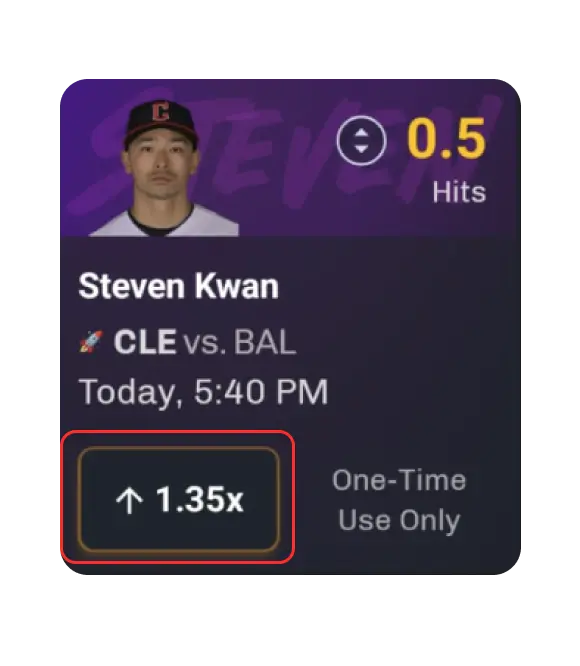
Before diving into any redesign efforts, it was crucial to thoroughly evaluate the existing design of the “Picks” screen. The current layout presented users with dense information packed into each player card, with multiple stats displayed in a compact manner. While the design aimed to provide comprehensive data at a glance, it also introduced a level of cognitive overload that could potentially hinder user experience.
collaborative visioning
Initial Stakeholder Discussions
The project kicked off with discussions involving key stakeholders, including the Growth Team, the Chief Technology Architect (CTA), and the Co-Founder. The initial suggestion from the stakeholders was to remove the horizontal scroll from each player card, assuming that the filter bar at the top of the page could compensate for this removal.
This suggestion, though seemingly simple, revealed underlying complexities that called for a strategic and data-driven solution rather than a straightforward UI change.
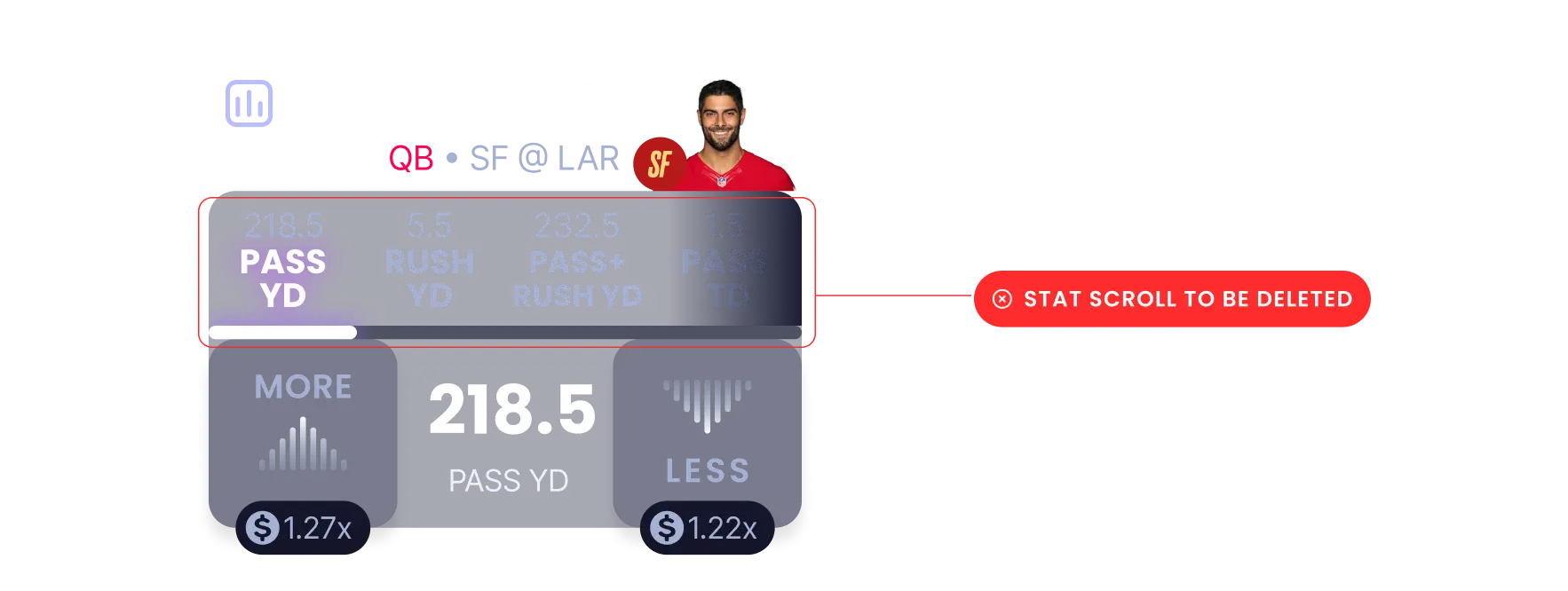
stakeholder suggestion
Delete the horizontal scroll (removing the micro-filter) on the player card
In-Depth Research
Competitive Benchmarking
I conducted a thorough analysis of competing fantasy sports platforms to identify industry standards and potential opportunities for differentiation. This analysis revealed that most competitors did not include a horizontal scroll within their player cards, suggesting that retaining this feature could become a unique selling point (USP) for our app.
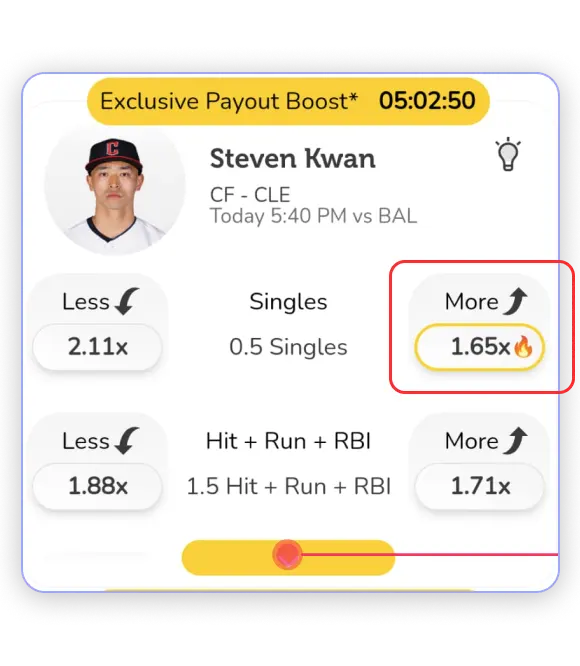
Multiplier is p0
Competitors emphasized the multiplier on player cards, making it the primary call-to-action for contest placement.
Arrow Limitations
Some competitors only used arrows with multipliers, which could confuse users by lacking sufficient context.
micro filters
Sleeper's horizontal scroll offers users flexibility, allowing them to compare multiple stats and players in a single view, a feature competitors lack.
Internal Design Retrospective
To gain a better understanding of the current design, I connected with the designer who had previously worked on the screen. These discussions provided valuable insights into the rationale behind the original design choices, helping me avoid repeating past mistakes while building upon the existing foundation.
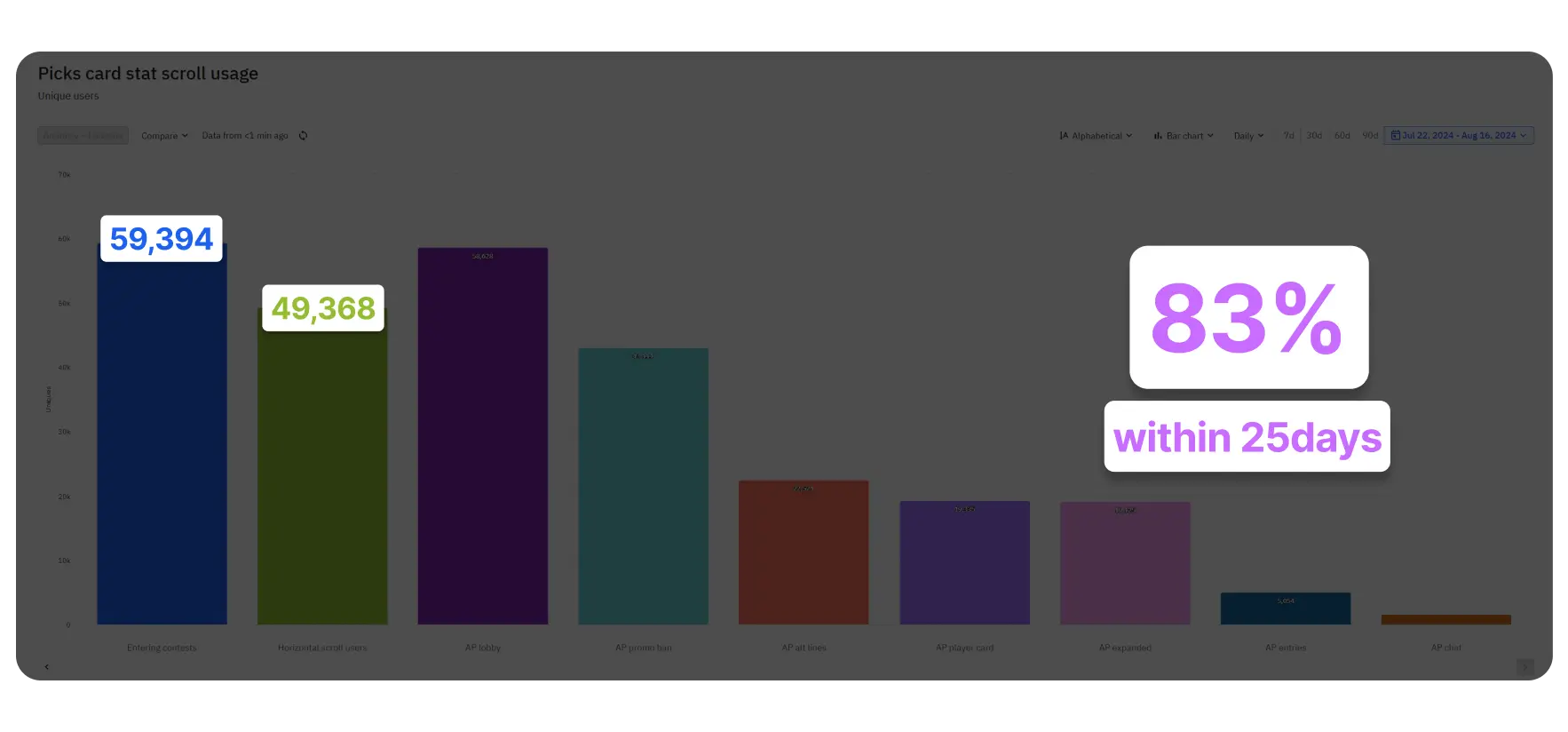
User Behavior Analytics
Collaborating with the research team, we analyzed user behavior data from Amplitude, covering a 25-day period with 90,000 entries. Astonishingly, over 75,000 entries involved user interaction with the horizontal scroll feature, underscoring its importance. This data strongly indicated that the scroll was a key element of the user experience, and removing it could significantly impact user engagement.
This data-driven insight shifted the focus from eliminating the scroll to optimizing the information presentation within the player cards.
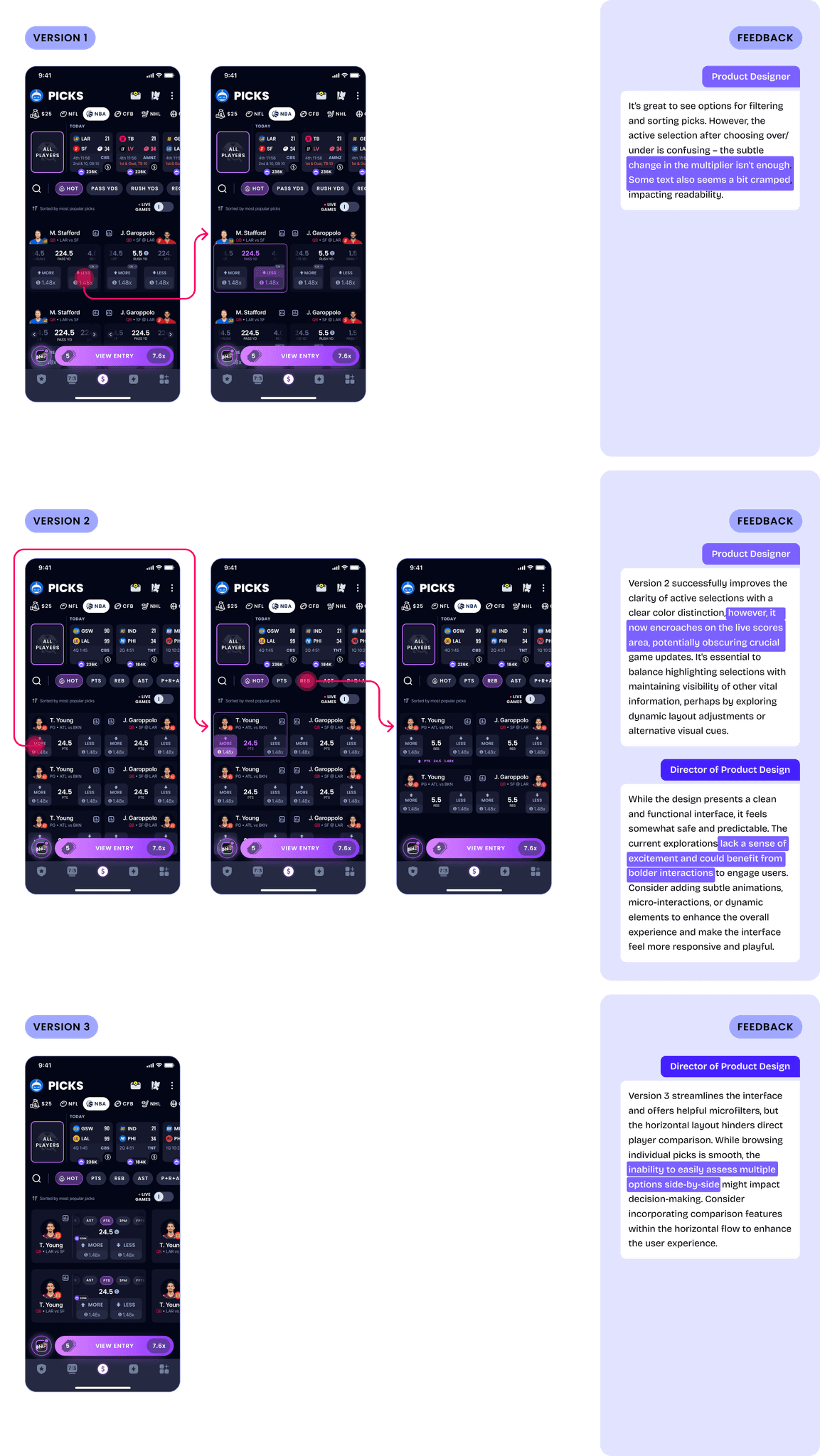
ideation and iteration
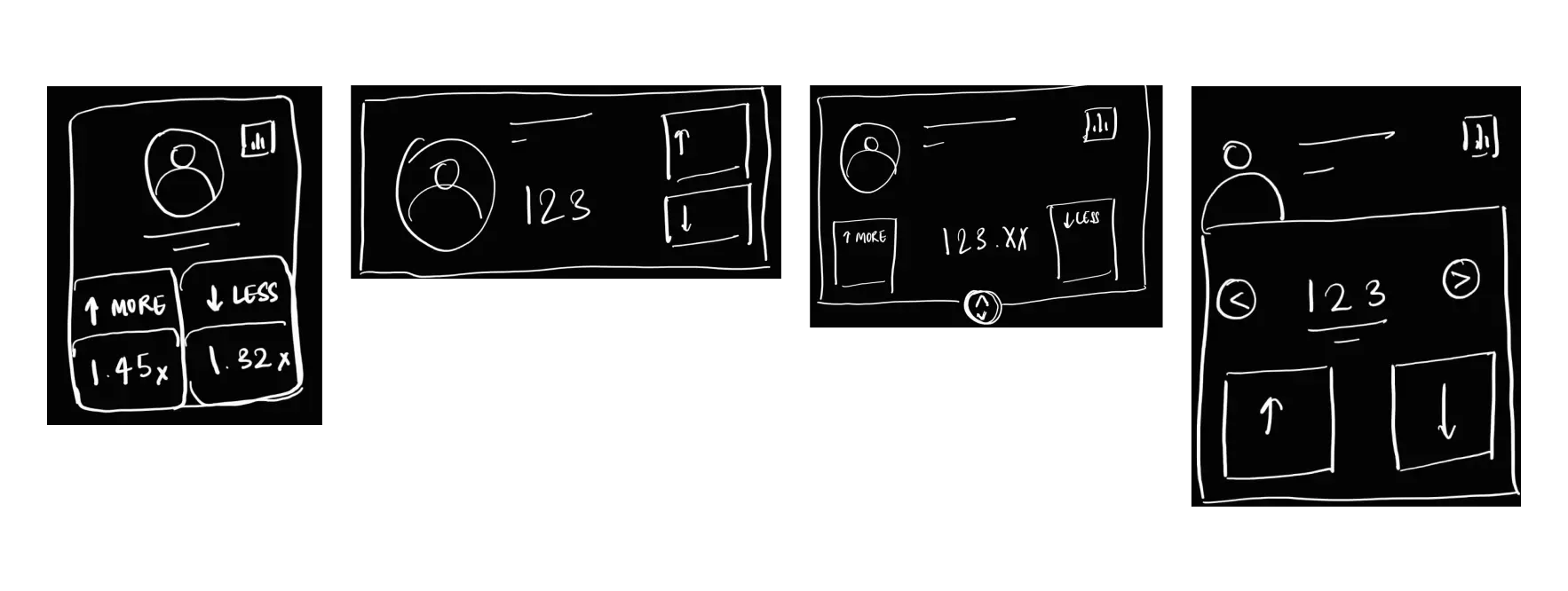
Conceptual Development
Armed with data insights, I sketched initial concepts aimed at decluttering the player cards. My design approach centered on streamlining the presentation of key statistics, reducing cognitive load, and enhancing the overall readability without sacrificing essential interactions.
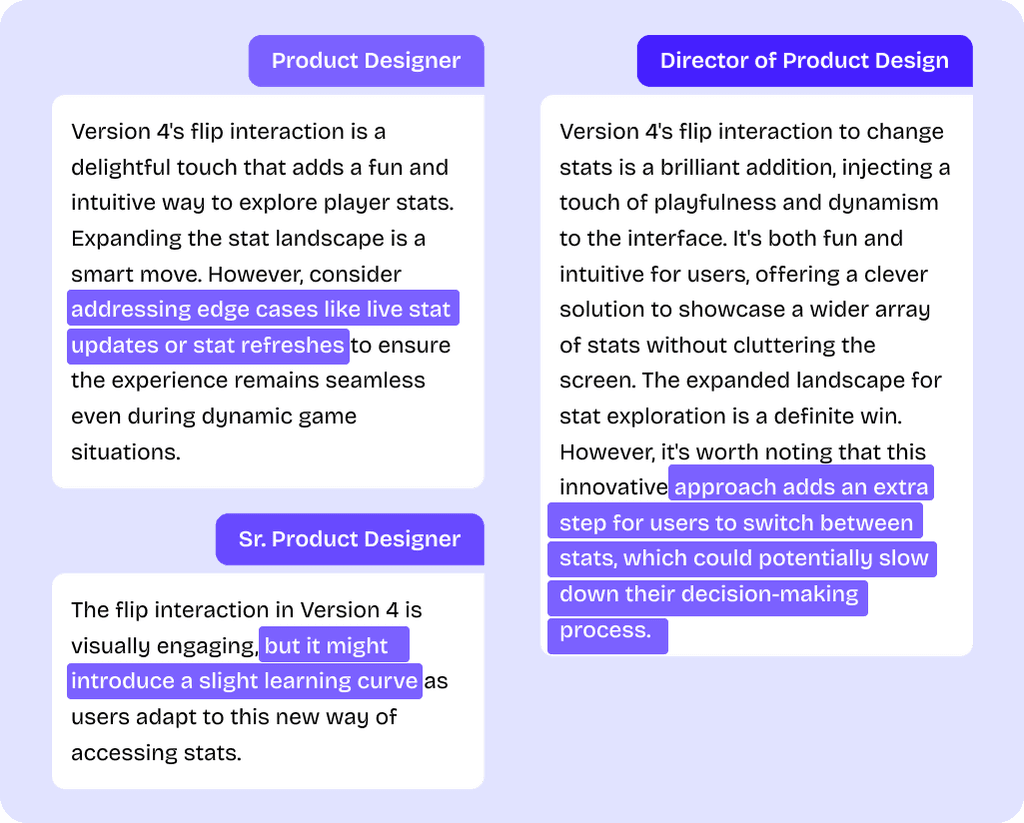
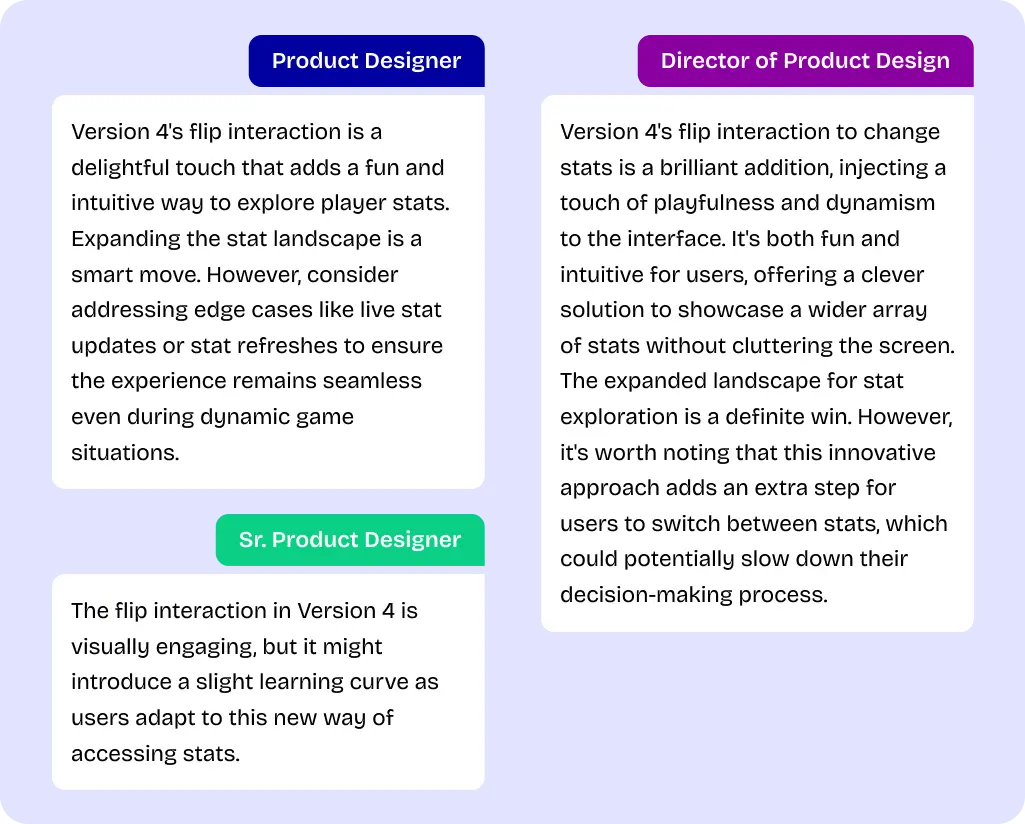
Iterative Feedback Cycles
The iterative design process involved continuous feedback loops with stakeholders. These feedback cycles allowed us to refine the design incrementally, ensuring that it aligned with both business objectives and user needs. This collaborative effort led to a final design that balanced aesthetics, functionality, and strategic goals.
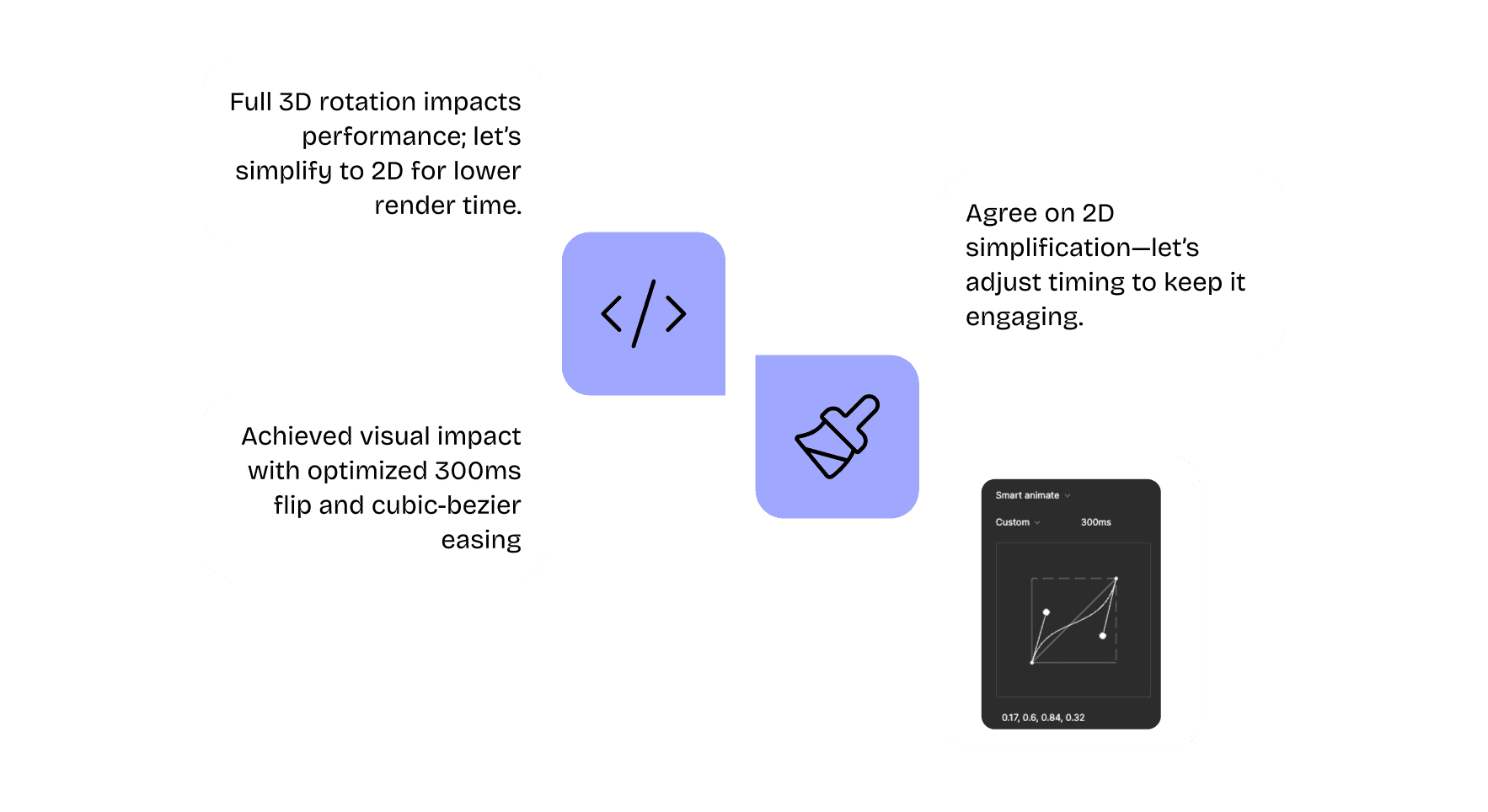
Collaboration with Engineers
In designing the Sleeper Picks flip interaction, I initially crafted a rich animation to create a fluid, engaging user experience. During our review, however, the developer highlighted potential performance bottlenecks on mobile devices. Together, we optimized the animation by simplifying key elements to balance visual appeal with technical efficiency.
DESIGN DECISIONS
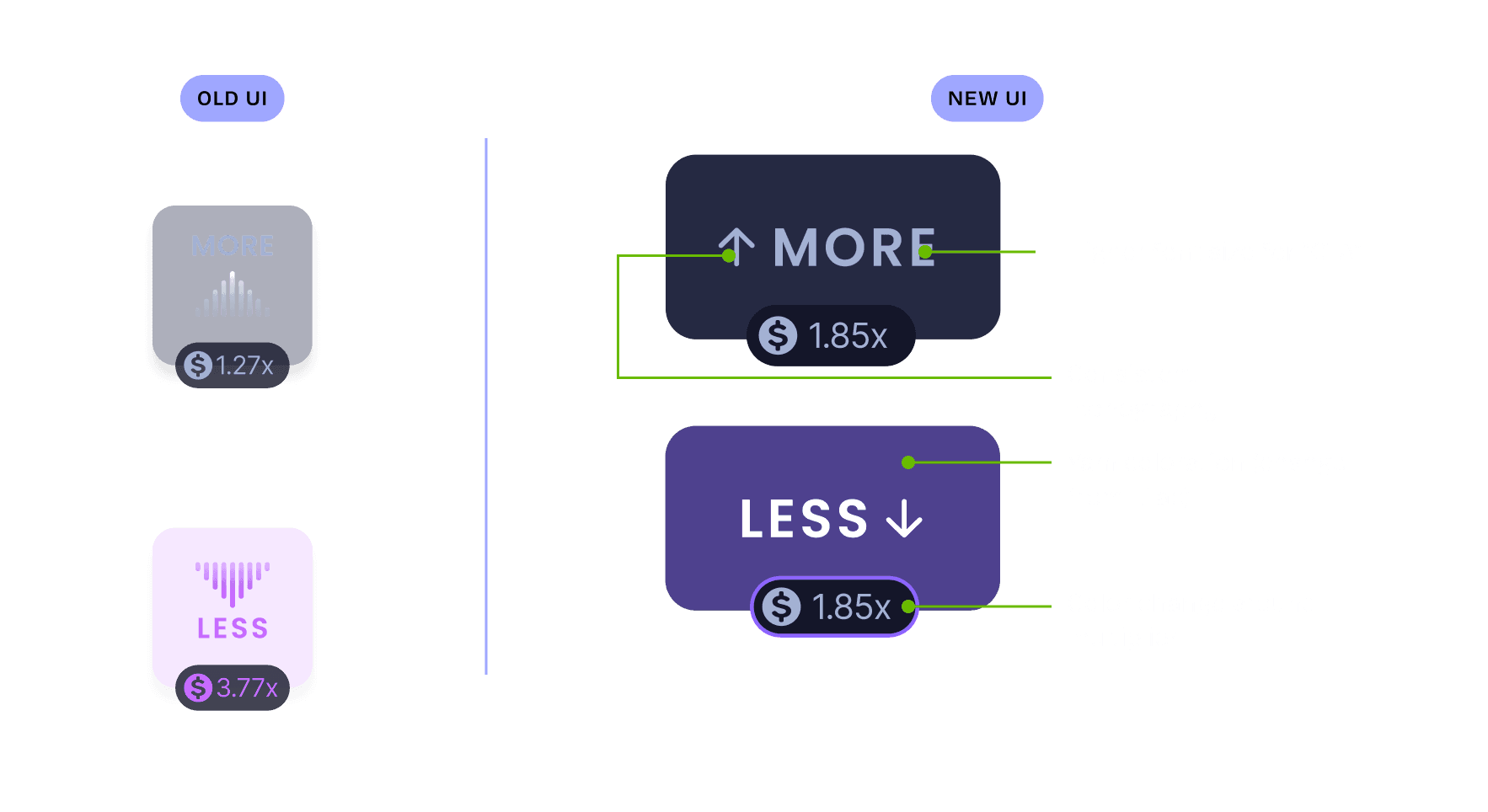
More/Less CTAs
In the final presentation, I focused on highlighting the data-driven nature of our design decisions. The Amplitude data clearly demonstrated the importance of retaining the horizontal scroll, and our competitive analysis positioned it as a differentiating feature in the market.
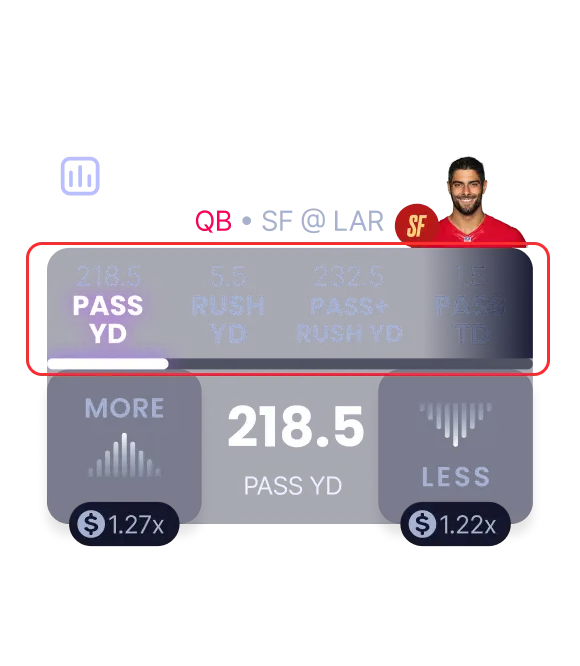
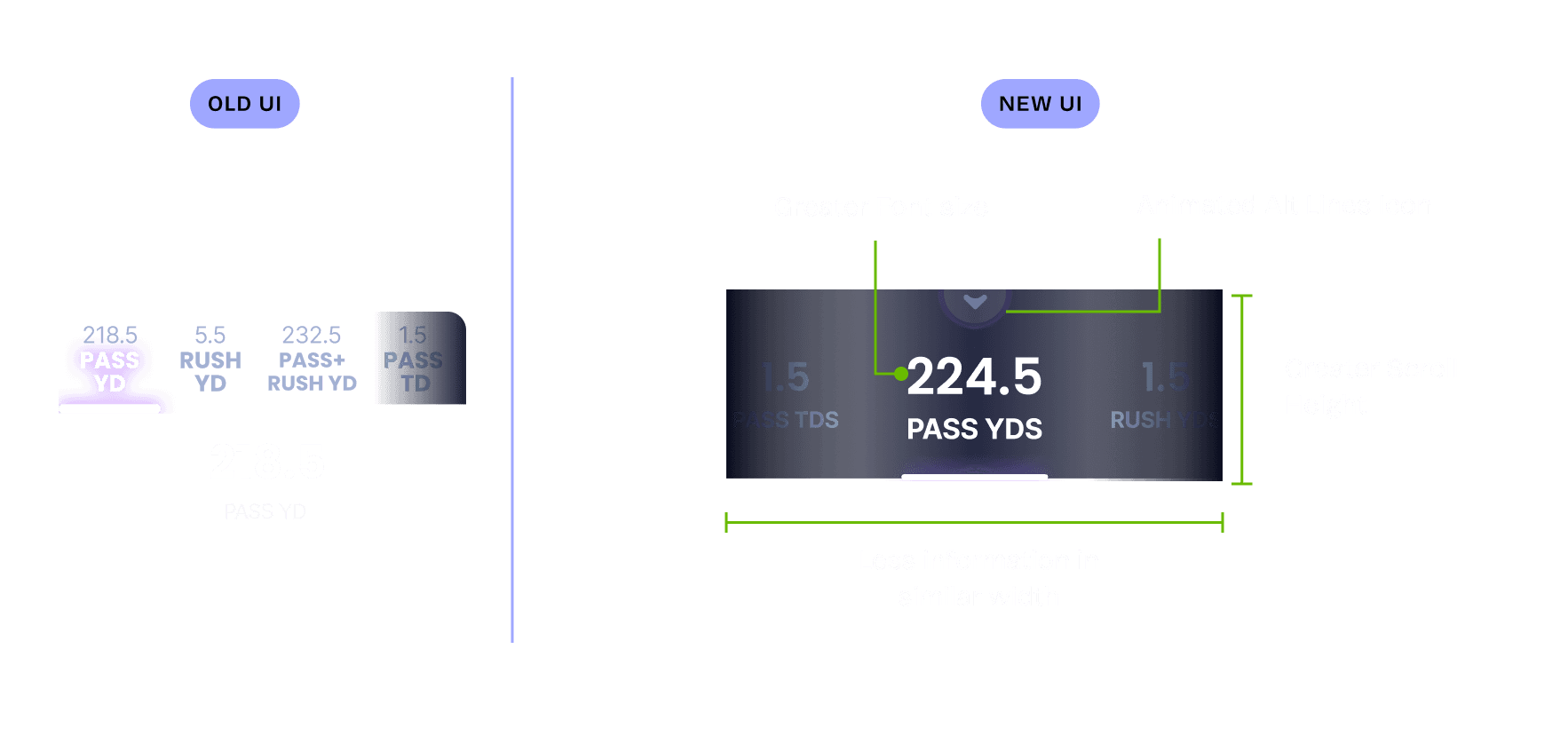
Repurposed Microfilter as Stat Indicator
During the walkthrough, I demonstrated how the redesigned UI improved readability and reduced information density, while still maintaining essential interactions. The horizontal scroll, once thought to be expendable, was now presented as a key feature that added depth without overwhelming users. This evidence-based approach resonated with stakeholders, who appreciated the rigorous process that led to the final solution.
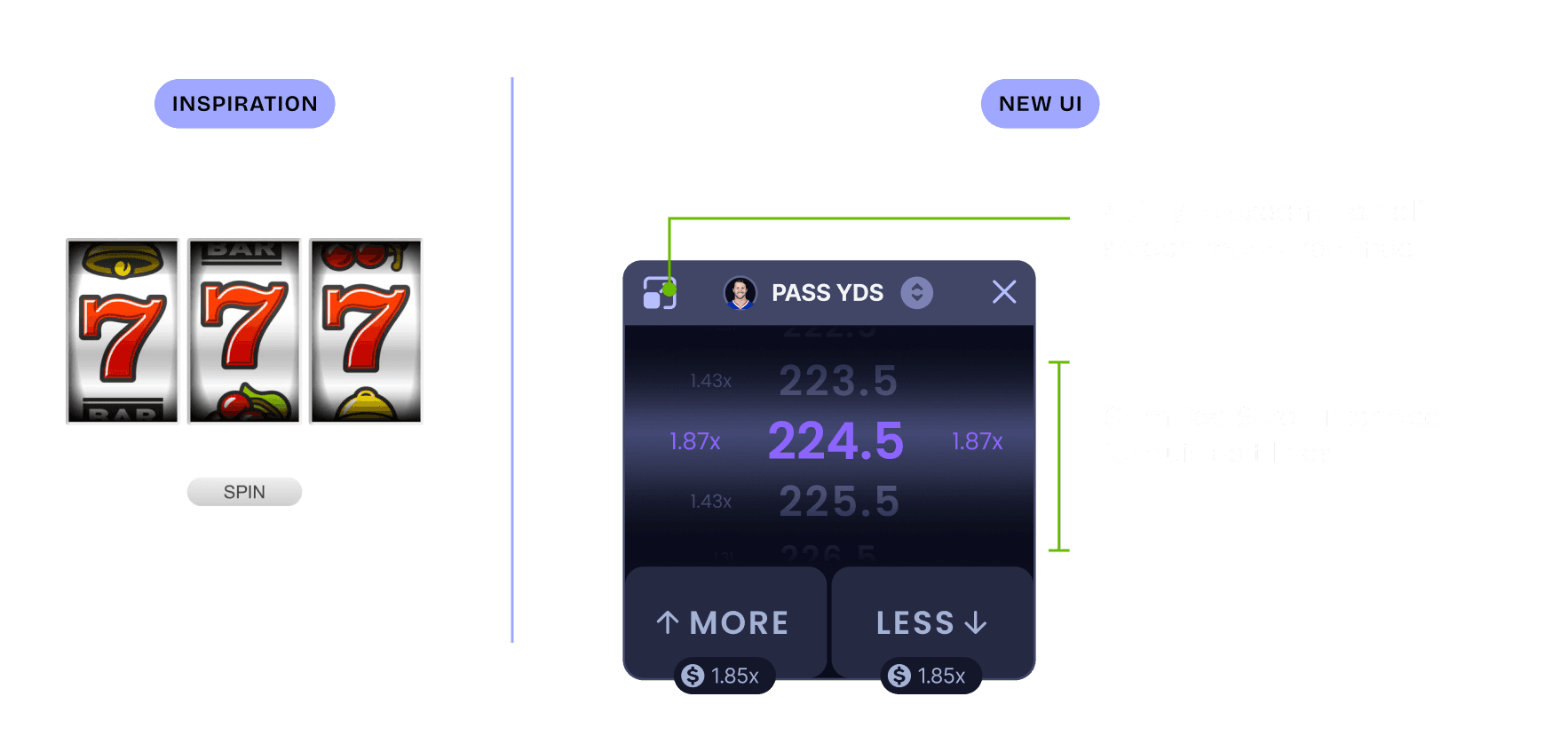
Flip-side Alt Lines
During the walkthrough, I demonstrated how the redesigned UI improved readability and reduced information density, while still maintaining essential interactions. The horizontal scroll, once thought to be expendable, was now presented as a key feature that added depth without overwhelming users. This evidence-based approach resonated with stakeholders, who appreciated the rigorous process that led to the final solution.
Feeling of delight
Microinteractions
More/Less Animation
Flip Interaction
Slot Machine Scroll
the result
Increased the 28% user conversion rate of Sleeper Picks
By decluttering the UI, I enabled users to maintain key functionalities while offering them the ability to choose multiple stats directly on the same screen. This streamlined experience, combined with an engaging and intuitive interaction, contributed to a 32% increase in user conversion rates for Sleeper Picks.
Top #1 in iOS App Store for sports
I completed this project in just 6 months, decluttering the UI before the NFL season. The release of this new feature coincided with the upcoming football season, and our app reached the top spot in the sports category on the Apple App Store in July 2024, after August 2022.
if i had more time
Thorough Usability Testing
If I had more time, one of my priorities would have been to conduct more in-depth usability testing. While we were able to iterate based on preliminary feedback and data analytics, further usability tests would have provided richer insights into how users interact with the redesigned player cards in real-world scenarios. This would have allowed us to identify any subtle usability issues that might not be immediately apparent and refine the design for even greater clarity and efficiency.
Scalability to Web Apps
Another focus area would have been to ensure that the designs were scalable across different platforms, particularly web applications. As the usage of fantasy sports platforms spans both mobile and desktop environments, adapting the UI for web would have required a thoughtful approach to ensure that the design remained consistent and intuitive regardless of the platform. This would involve considering different interaction patterns, screen sizes, and user behaviors unique to web experiences.
reflective learnings
Value of Feedback Cycles
One of the critical learnings from this project was the importance of continuous feedback cycles. Engaging users, stakeholders, and cross-functional teams throughout the design process proved invaluable in refining the final solution. Each round of feedback brought fresh perspectives, allowing us to spot potential issues early and course-correct before investing too much time in a particular direction. This iterative approach ensured that the design was not only user-centered but also aligned with the broader business goals.
Securing Stakeholder Buy-In
Another key learning was the significance of securing stakeholder buy-in at every stage of the project. Early and consistent communication with stakeholders helped manage expectations and kept the project on track. By presenting data-backed insights and clearly explaining the rationale behind design decisions, I was able to gain their trust and ensure that the final design met both user needs and business objectives. This alignment between design and business was essential in delivering a successful product.